

受信型の学習(リーディング/リスニング)から発信型の学習(ライティング/スピーキング)への方向転換の必要性は、戦後50年ずっと英語教育の場で叫ばれてきたことですが、インターネットの世界へ突入した現在こそ、簡単にできるようになった情報の発信(とりわけ海外に向けての発信)を本格的に始めるチャンスです。これは大学レベルであればマニュアルを用意してやれば、自分でなんとかやり遂げることができます。高校・中学であっても、英語の先生方の熱心なデモンストレーションがあれば、これは受験英語とは別の面で学生たちの英語学習の強いモーティベーションになるはずです。私のクラスでは、講読のクラスも含めて、全員に英語のホームページを開設させ、そこに自己紹介だけでなく、様々な英語の課題を公表させています。やろうと思えば、文字だけでなく、音声ファイルや画像ファイルを置くこともできます。電子メールを利用した英語教育とは別に、私が英語の先生方にぜひとも実践していただきたいのは、学生にホームページを作成させ、海外の人に英語で情報を公開することの意義を教えることです。そして、ホームページを見た人から届いた電子メールを読むことができれば、それが実際の対面型のコニュニケーションでなくても、異文化の人と交流することができたことを実感できるはずです。一人でインターネットを利用して英語を学習しようという人もまた、そうした先生の指導を受けたと思いながら、英語版ホームページを作成してみてください。本当に簡単なのです、ホームページの作成は!
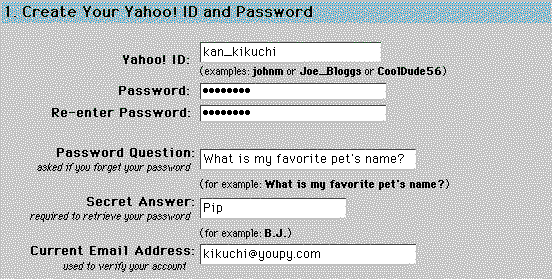
ウェッブ上には無料でホームページを開設させてくれるサイトが幾つもあります。自分のホームページにアクセスした時に、そのサイトの広告を見なければならないのが邪魔ですが、無料で利用するためには仕方ありません。そうしたサイトは日本にもありますが、ここではアメリカの大手プロバイダー、Yahoo! GeoCities を利用することにします。本当は英語学習のために英語のマニュアルを読む方が望ましいのですが、日本語のマニュアルで図解いたします。名大のサテライト・ラボを利用する私の学生のために準備したマニュアルを使いますが、登録の仕方は誰であっても同じです。
*************************


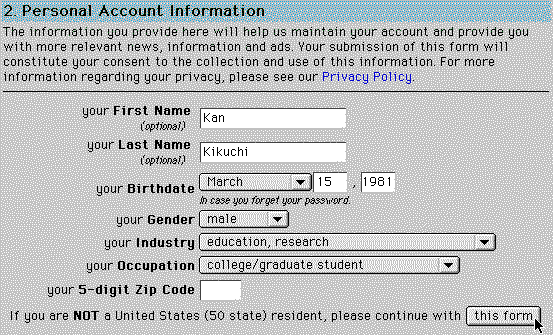
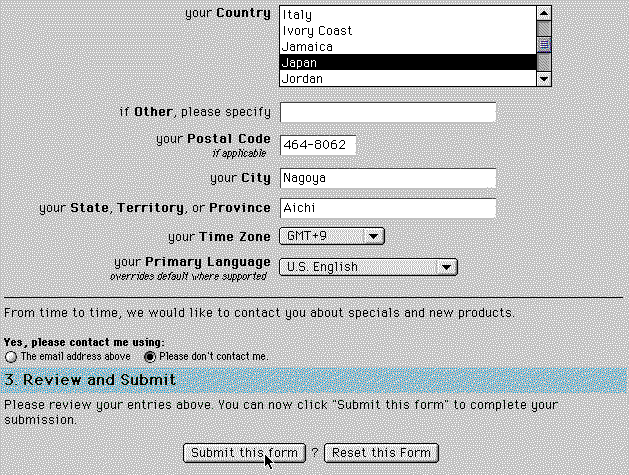
日本の郵便番号は "5-digit Zip Code" ではありませんので、上の図のように "this form" をクリックして、現われたページの "your Country" の項目から、また記入を始めます。すべて書き込んだら、最後の "Submit this form" をクリック。

*************************
*************************

*************************
**************
<HTML>
<HEAD>
<TITLE>Taro Yamada</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<CENTER><H1>Taro Yamada</H1></CENTER>
<CENTER><H2>Welcome to Taro Yamada's Home Page!</H2></CENTER>
@@@(You should write your self-introductory message here!)@@@
<A HREF="./sub/links.html">Go to my links page.</A> </UL>
<H2>Contact Details</H2>
<UL>
<LI>Snail-mail: 12-6-3, Maeyama, Showa, Nagoya 464-1056, Japan
<LI>Voice-mail: 052-789-****
<LI>E-mail: <A HREF="mailto:****@mbox.media.nagoya-u.ac.jp">****@mbox.media.nagoya-u.ac.jp</A>
</UL>
</BODY>
</HTML>
**************
@@@(You should write your self-introductory message here!)@@@
の部分を削除して、
<H2><A HREF="introduction.html">What I am.</A></H2>
をコピー&ペイストで入れ替えてから、"Save" のボタンを押してください。これで、ホームページには自己紹介文だけの新しいファイル (introduction.html) へのリンクができました。
**************
<HTML>
<HEAD>
<TITLE>Taro Yamada: What I am.</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<CENTER><H1>Taro Yamada: What I am.</H1></CENTER>
@@@(You should write your self-introductory message here!)@@@
<P>
<A HREF="index.html">Back to my homepage.</A>
</BODY>
</HTML>
**************
**************
<HTML>
<HEAD>
<TITLE>Taro Yamada: Links</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<CENTER><H1>Taro Yamada: Links</H1></CENTER>
<OL>
<LI><A HREF="URL">URL</A>
<LI><A HREF="URL">URL</A>
<LI><A HREF="URL">URL</A>
</OL>
<A HREF="../">Back to my homepage.</A>
</BODY>
</HTML>
**************

 Top of Page
Top of Page
 Mitsuharu Matsuoka's Home Page
Mitsuharu Matsuoka's Home Page
